以前、ばねに繋がれた物体の運動をシュミレーション しました。
その続きとして、グラフを物体の運動に合わせて描画するプログラムを作成してみました!「物体の位置と経過時間の関係」を表したグラフ(x-tグラフ)を作ります。
unity-ugui-XChartsをダウンロード
ばねの運動をシュミレーションしていた時に、「後々、教材として使うならグラフで可視化したほうがいいな」と思っていました。
ということで、Unityで物理シュミレーションをしながら、同時にグラフを描いてくれるようなAssetはないのかと探してみたのですが、「Graph Maker $45」など、有料のものばかり。。。
ネットで検索していると、
unity-ugui-XCharts
というグラフ作成ソフトを見つけました!!実際使った方のブログもあったので、そちらを参考にさせていただきながらインストールしました。
https://github.com/monitor1394/unity-ugui-XCharts
ここからインストールできます。中国の方がGithubで公開されているものです。
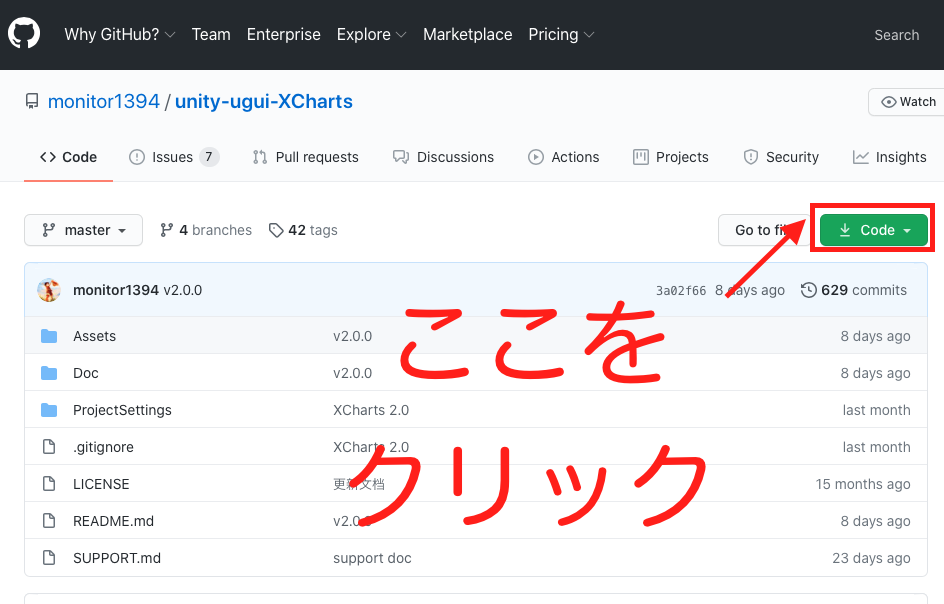
リンクをクリックすると、このような画面がでてきますので、右上の緑色でCodeとなっているところをクリックしてください。

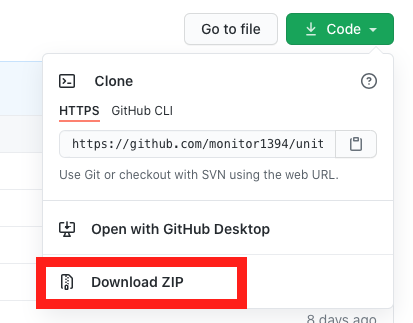
このような画面が開きますので、「Downlode ZIP」を選択します。

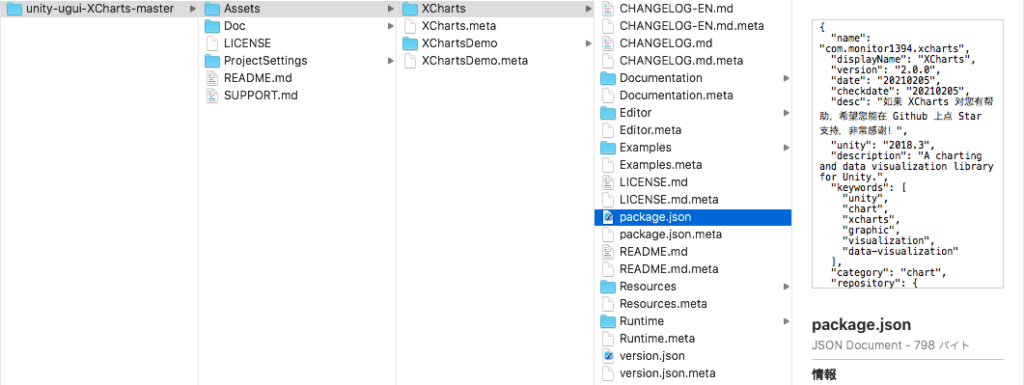
「unity-ugui-XCharts-master」というファイルがダウンロードされていれば、成功です。
Unityにインポートする
Unityにインポートするために、PackageManagerを使用します。まず、Unityで適当なプロジェクトを作成してください。僕は、「ばねの動きをシュミレーション する①」で作成したプロジェクトにインストールしていきます。
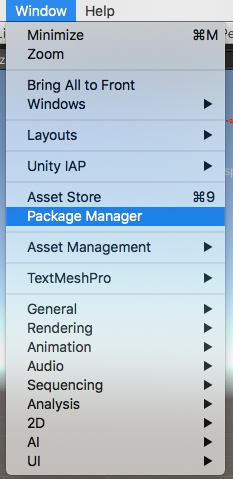
WindowからPackage Managerを選択します。

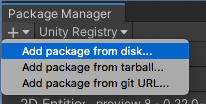
Package Managerが開いたら、右上の「+」からAdd package from disk…を選択します。

先ほどダウンロードした「unity-ugui-XCharts-master」から、Assets→XCharts→package.jsonを選択します。

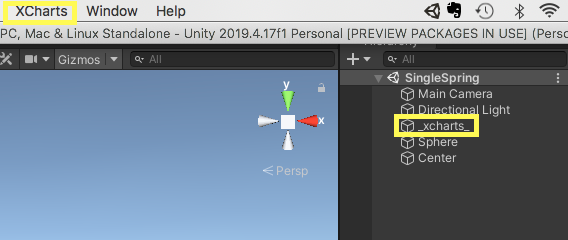
インポートが成功すると、画面上のWindowの隣にXChartsが追加されており、Hierarchyにも_xcharts_というオブジェクトが増えています。

グラフを追加する
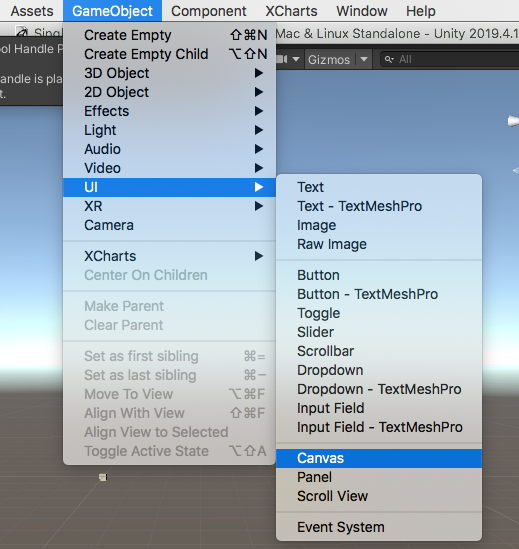
GameObject→UI→Canvasを作成します。UIとは(User Interface)の略で、簡単に言うと「画面上でいろいろ操作できちゃうやつ」らしいです。Canvasを作成すると、「EventSystem」というオブジェクトも同時に作成されますが、とりあえず触りません。

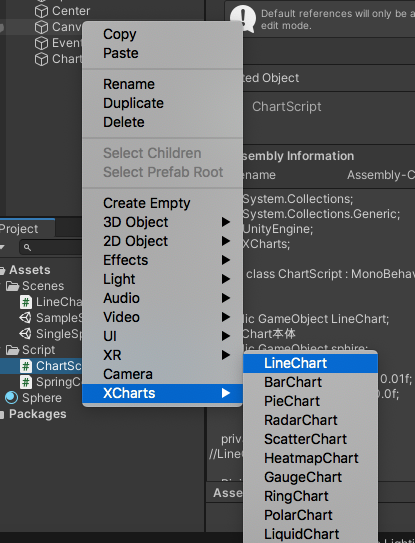
Canvasを右クリックし、XCharts → LineChart を作成します。

次に、Hierarchy内を右クリックし、Create Emptyを選択して、空のオブジェクトを作成します。とりあえず名前をChartObjectとします。また、C♯スクリプトを作成し(名前はChartScript)、空のオブジェクトにアタッチしておきます。
グラフを描画するプログラムを作る
ChartScriptに以下のスクリプトを記述します。あとで詳しく解説します!!
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using XCharts; // LineChartにアクセスできるようにする
public class ChartScript : MonoBehaviour
{
public GameObject LineChart; //LineChartを宣言
public GameObject sphire; //このオブジェクトの運動をグラフにする
public float timeOut = 0.1f;
public float durationTime = 5.01f;
private float timeElapsed = 0.0f;
private LineChart linechart;
Rigidbody rb;
Transform SphireTransform;
void Awake()
{
SphireTransform = sphire.transform;
}
void Start()
{
linechart = LineChart.GetComponent<LineChart>();
linechart.RemoveData();
linechart.AddSerie(SerieType.Line);
TitleSet();
YAxisSet();
XAxisSet1();
}
private void YAxisSet() //Y軸の表示設定
{
linechart.yAxes[0].type = Axis.AxisType.Value;
linechart.yAxes[0].minMaxType = Axis.AxisMinMaxType.Custom;
linechart.yAxes[0].min = -7; //最小値
linechart.yAxes[0].max = 7; //最大値
linechart.yAxes[0].splitNumber = 5; //分割数
}
private void TitleSet() //タイトルの表示設定
{
linechart.title.show = true;
linechart.title.textStyle.fontSize = 30; //タイトルフォントサイズ
linechart.title.textStyle.color = new Color(0f, 0.2f, 1f, 1f); //カラー
linechart.title.text = "x-tグラフ"; //タイトルの名称
}
private void XAxisSet1() //X軸の表示設定
{
linechart.xAxes[0].splitNumber = 2; //グラフに表示されるメモリの数
linechart.xAxes[0].boundaryGap = true;//文字表示設定
//グラフにプロットする数を決める(X軸のメモリ間隔を決める)
for (float i = 0; i < durationTime; i += timeOut)
{
linechart.AddXAxisData(i + "s");
}
}
private void XAxisAddData(float x) //プロットするデータ
{
linechart.AddData(0, x);
}
//一定時間ごとに物体の位置情報をプロットさせる
void FixedUpdate()
{
timeElapsed += Time.deltaTime;
if (timeElapsed >= timeOut)
{
XAxisAddData(SphireTransform.position.x);
timeElapsed = 0.0f;
}
}
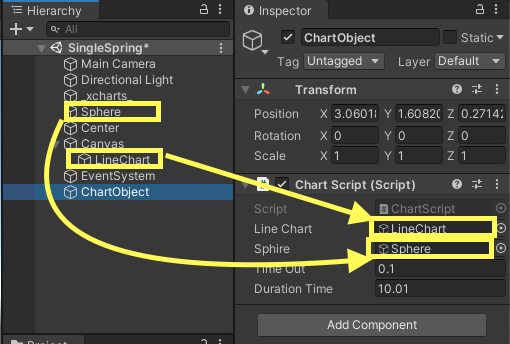
}ChartObjectのコンポーネントであるChartScriptには、Line ChartとSphereが追加されているはずなので、ここにLineChart オブジェクトと、Sphereオブジェクトをアタッチします。

この状態で再生すると、
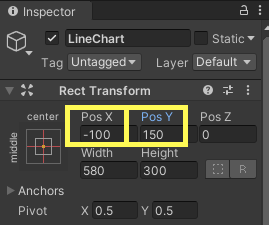
となりました。縦軸を物体の位置(x)、横軸を経過時間(t)としているx-tグラフを描きました。sinの形をしていることがわかります。オブジェクトも同時に見れるようにしたいので、グラフの表示位置を変えます。LineChartのインスペクターのRect Transformを下のように設定します。

この設定に限らず、画面の大きさに合うように、設定してみてください!また、Width、Heightでサイズを変更できます!
ChartScriptの解説
XChartを使用するために必要です。
using XCharts; // LineChartにアクセスできるようにするLineChartには、はじめにデータが入力されている状態なので、それをRemoveDataで消去しています。また、AddSerieでグラフのタイプを指定しています。
void Start()
{
linechart = LineChart.GetComponent<LineChart>();
linechart.RemoveData();
linechart.AddSerie(SerieType.Line);
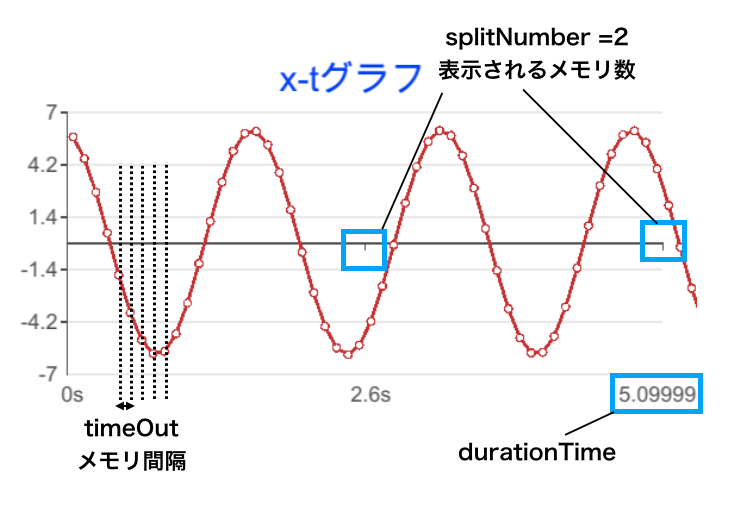
}Y軸の設定に関しては見た通りなのですが、X軸の設定に苦戦したので紹介します。今回、X軸(横軸)には、経過時間を設定しました。変数名は適当に決めてしまいましたので、突っ込まないでください… 笑 下の図のようなイメージです。

private void XAxisSet1() //X軸の表示設定
{
linechart.xAxes[0].splitNumber = 2; //グラフに表示されるメモリの数
linechart.xAxes[0].boundaryGap = true;//文字表示設定
//グラフにプロットする数を決める(X軸のメモリ間隔を決める)
for (float i = 0; i < durationTime; i += timeOut)
{
linechart.AddXAxisData(i + "s");
}
}FixedUpdate部分は、こちらの記事を参考にさせていただきました。一定間隔でデータをプロットしていくプログラムです。XAxisAddDatta関数に物体の位置を渡しています。timeOutは0.1秒としているので、0.1秒間隔で、物体の位置情報がプロットされていきます。
void FixedUpdate()
{
timeElapsed += Time.deltaTime;
if (timeElapsed >= timeOut)
{
XAxisAddData(SphireTransform.position.x);
timeElapsed = 0.0f;
}
}このようにして、物体の位置と時間の関係式であるX-tグラフを描くことができました。
※課題・・・横軸のメモリがきれいな数字にならない… メモリ間隔の桁数を指定すればいいのかもしれないので、後日挑戦してみます。グラフがSinの形になったので、とりあえず満足。笑




コメント